
Written by CC -- 2024-12-19

<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta charset="utf-8">
<title>Photo Gallery</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="header">
<h1>css flexbox photo gallery</h1>
</header>
<div class="gallery">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/1.jpg" alt="sleepingcat">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/2.jpg" alt="facetoupcat">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/3.jpg" alt="thinkingcat">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/4.jpg" alt="sleepingcat">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/5.jpg" alt="watchmecat">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/6.jpg" alt="twocats">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/7.jpg" alt="graycat">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/8.jpg" alt="orangecat">
<img src="https://cdn.freecodecamp.org/curriculum/css-photo-gallery/9.jpg" alt="whiteblackcat">
</div>
</body>
</html>
* {
box-sizing: border-box;
}
/*
.gallery {
width: 50%;
border: 5px solid red;
}
img {
width: 100%;
padding: 5px;
border: 5px solid blue;
}
*/
.gallery {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 20px 10px;
max-width: 1400px;
margin: 0 auto;
gap: 16px;
}
.gallery img {
width: 100%;
max-width: 350px;
height: 300px;
object-fit: cover;
border-radius: 10px;
}
body {
margin: 0px;
font-family:sans-serif;
background-color: #f5f6f7;
}
.header {
text-align: center;
text-transform: uppercase;
padding: 32px;
background-color: #0a0a23;
color: #fff;
border-bottom: 4px solid #fdb347;
}
.gallery::after {
content: "";
width: 350px;
}
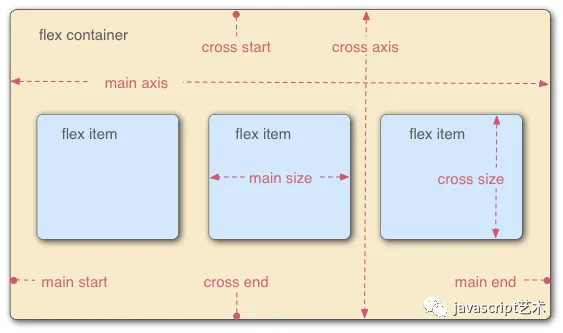
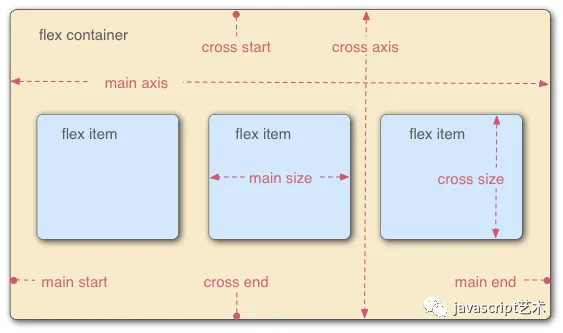
在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
在容器中子元素自动成为容器成员,被称之为 flex item,简称”项目”。每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。

实现flex布局要先指定一个容器,任何一个容器都可以被指定为flex布局,这样容器内的元素就可以使用flex来进行布局。
/* 两种方式 */
.container {
display: flex;
}
.box {
display: inline-flex;
}
注意:设为flex布局后,子元素的float、clear、vertical-align属性将失效。
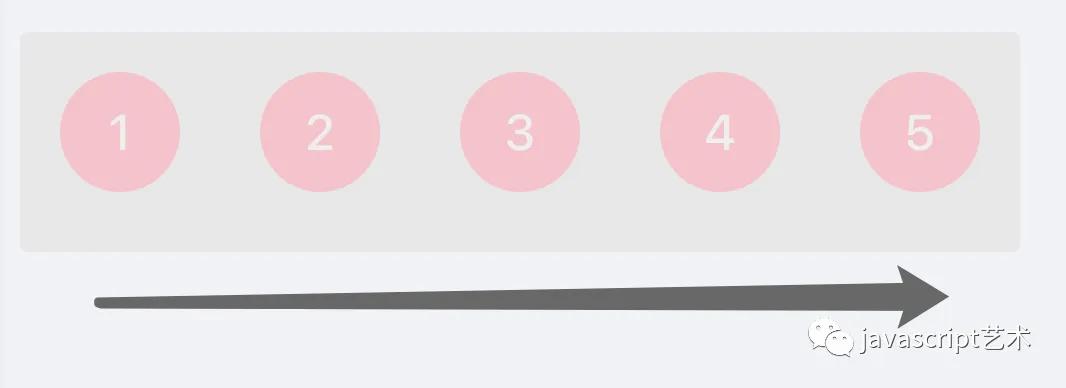
flex-direction : 主轴方向
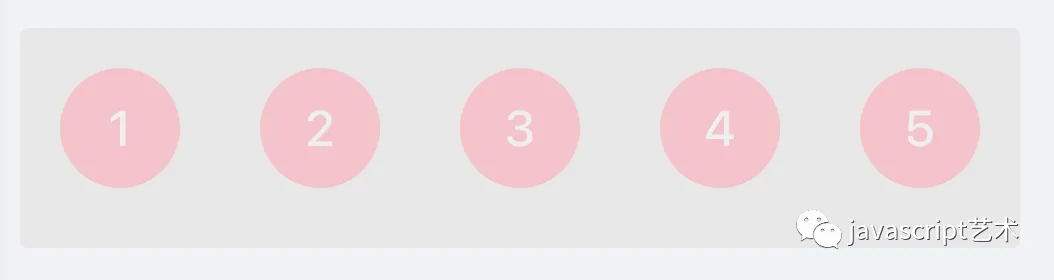
row(默认)
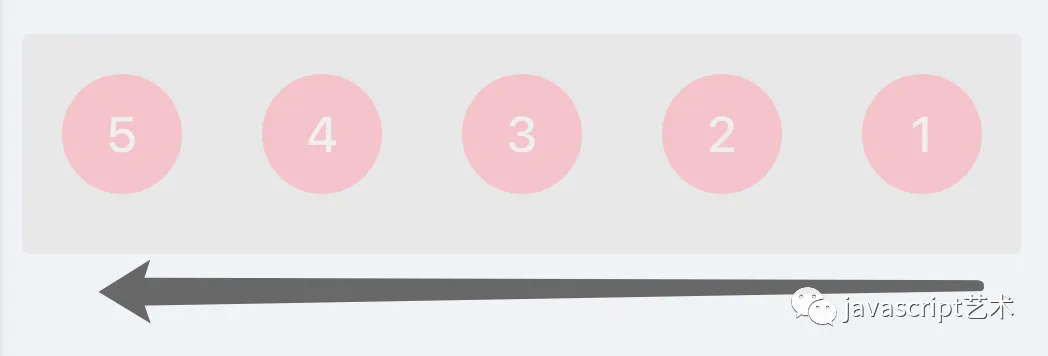
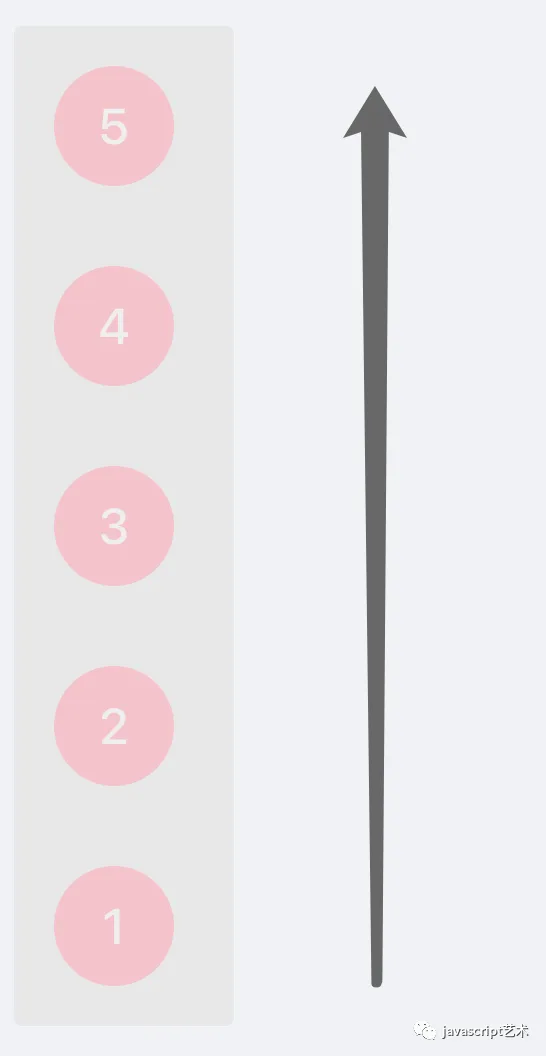
 row-reverse
row-reverse
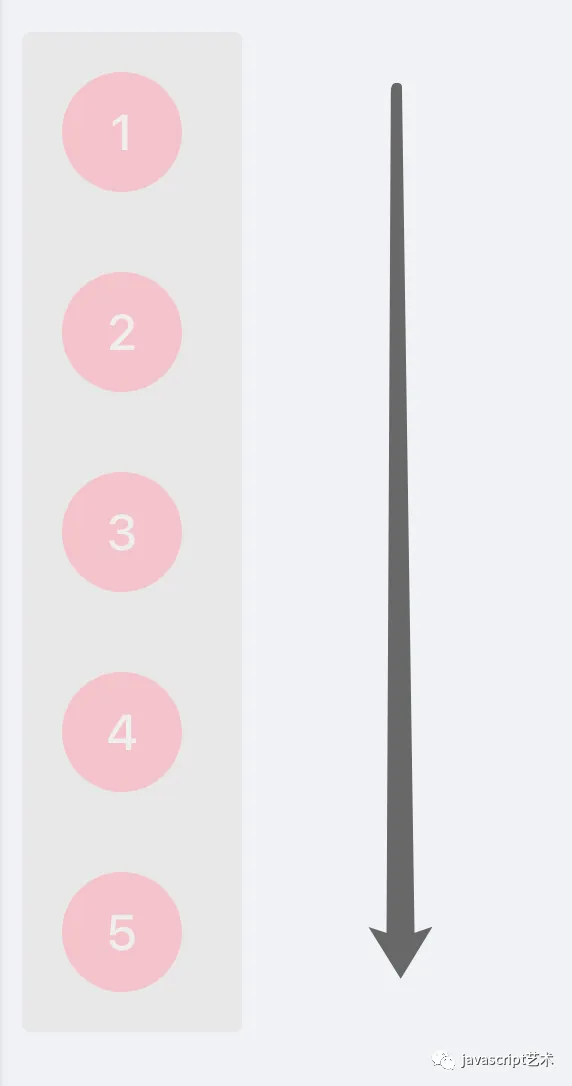
 column
column

column-reverse

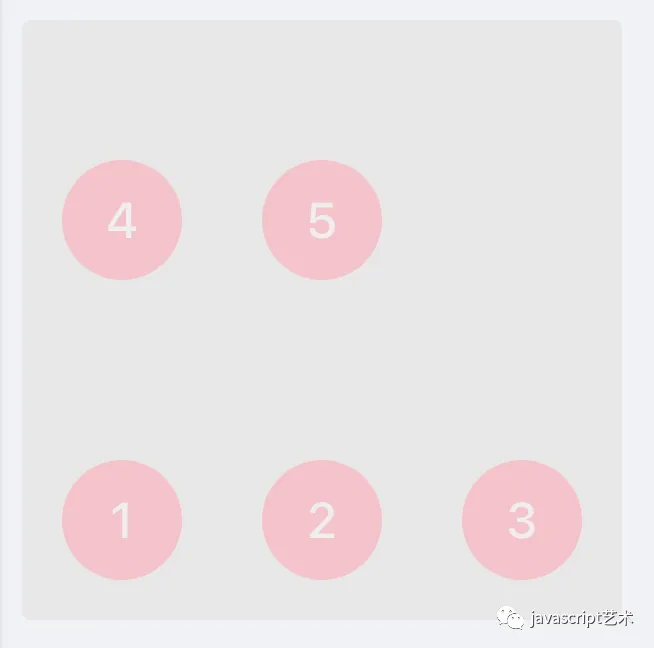
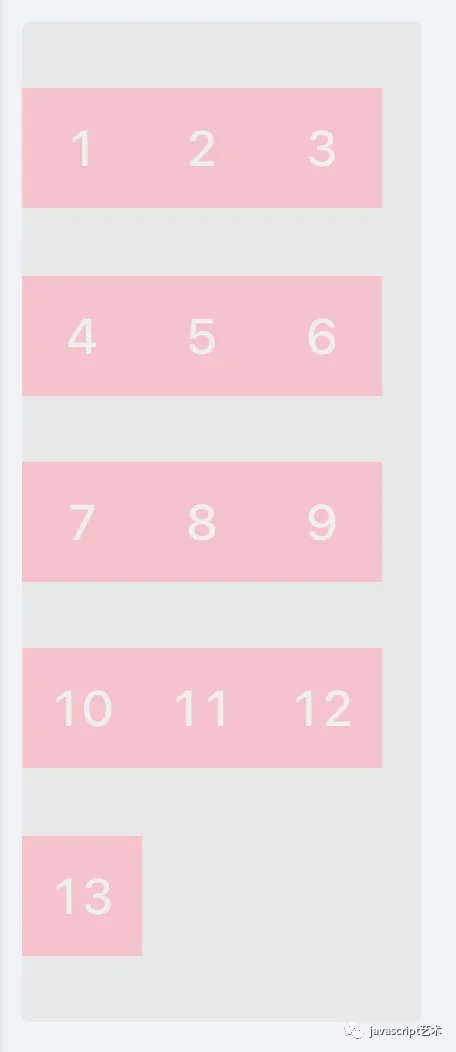
flex-wrap : 是否换行
nowrap(默认)
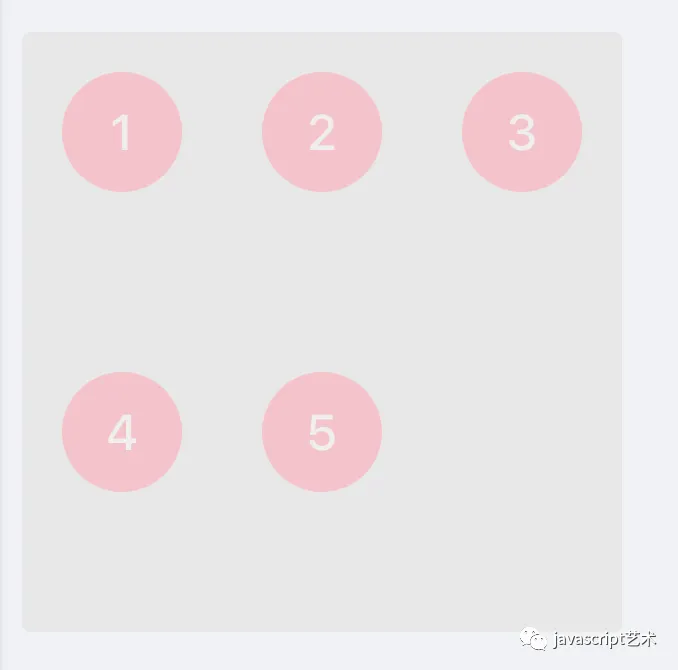
 wrap
wrap

wrap-reverse

flex-flow : 简写形式
flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个。
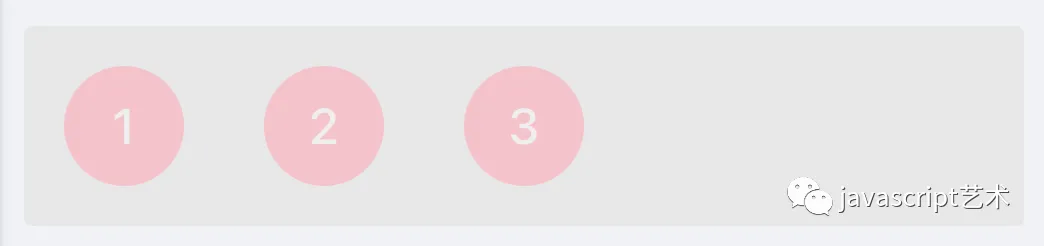
justify-content: 主轴上对齐方式
注意,常理来说justify-content与align-items默认分别处理项目横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理纵轴,align-items处理横轴。
flex-start(默认)
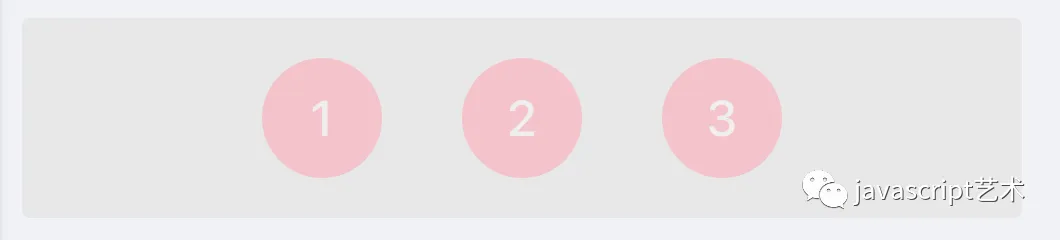
 center
center
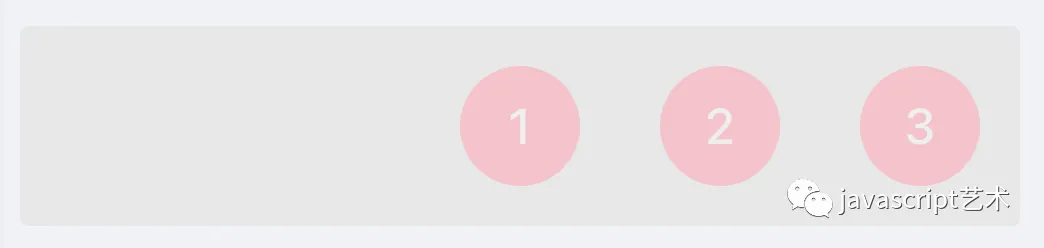
 flex-end
flex-end
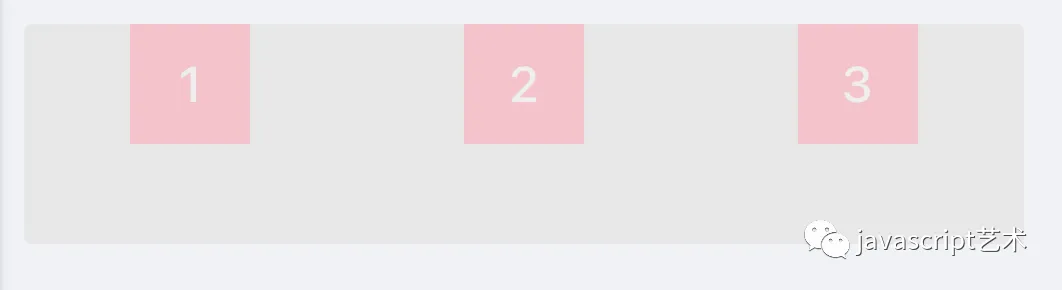
 space-between
space-between
 space-around
space-around
 space-evenly
space-evenly
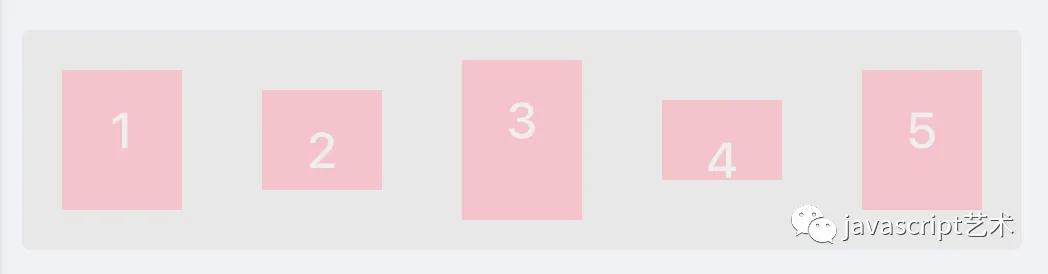
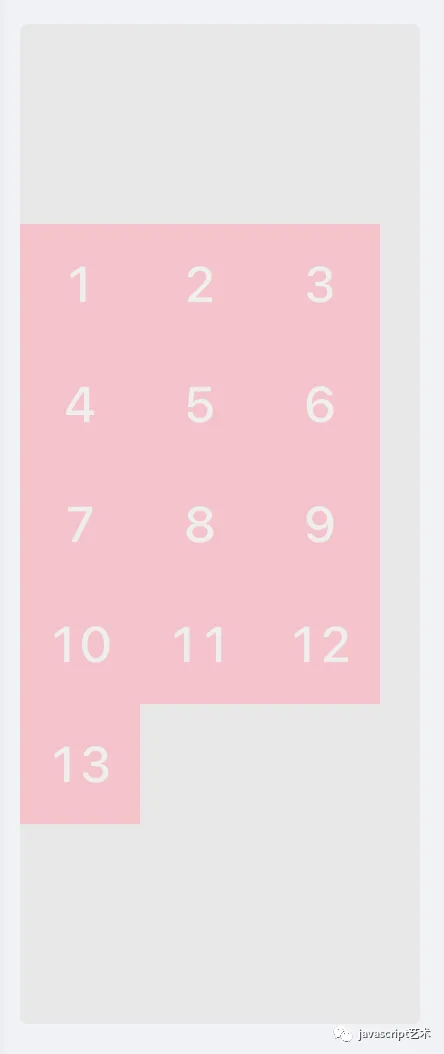
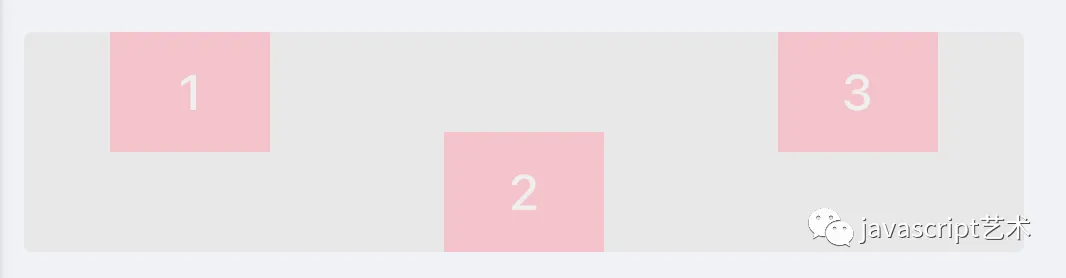
 align-items : 交叉轴上对齐方式
用于控制项目在纵轴排列方式,默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器。
flex-start
align-items : 交叉轴上对齐方式
用于控制项目在纵轴排列方式,默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器。
flex-start
 center
center
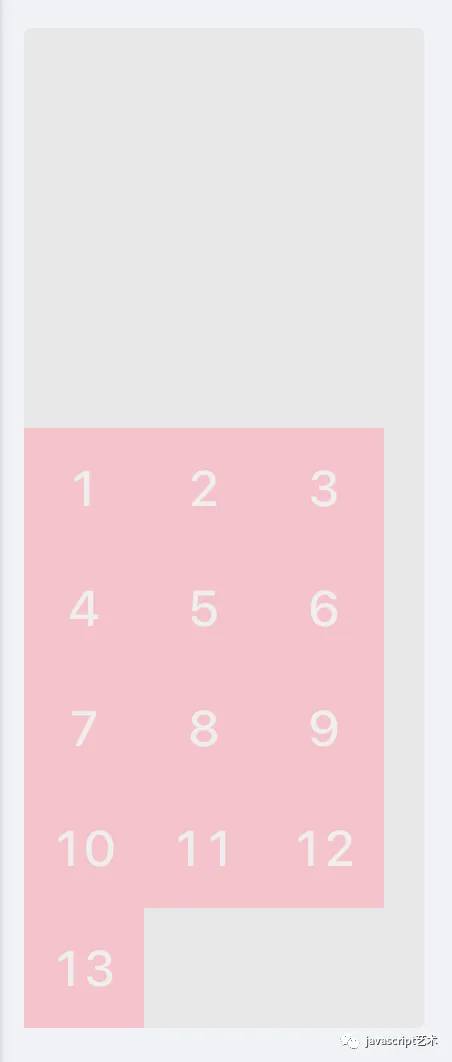
 flex-end
flex-end
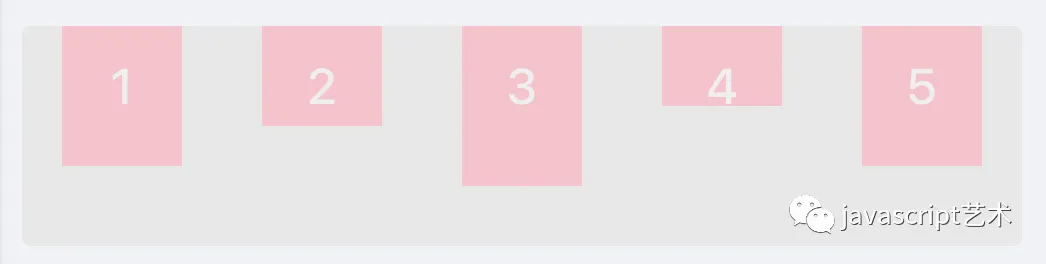
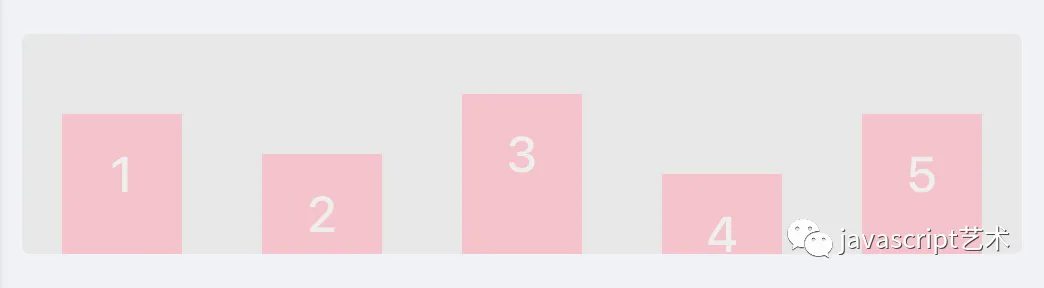
 baseline
baseline
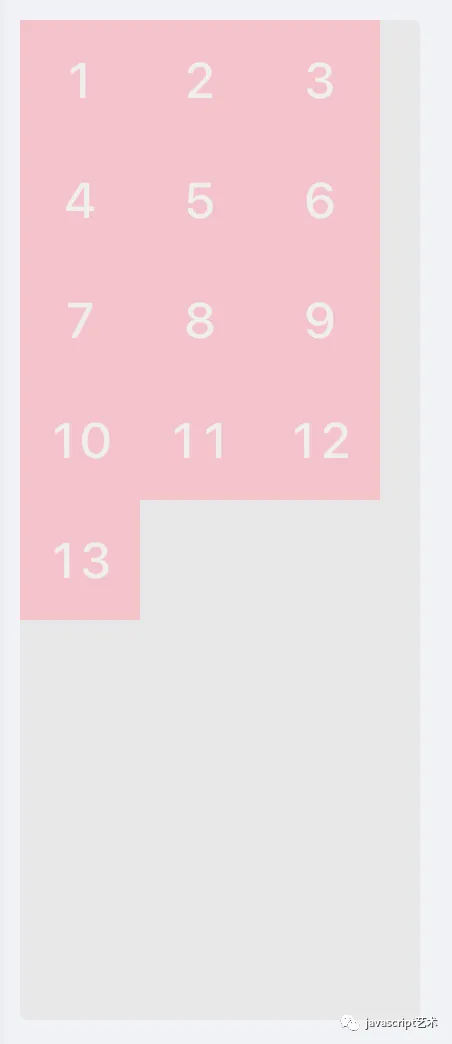
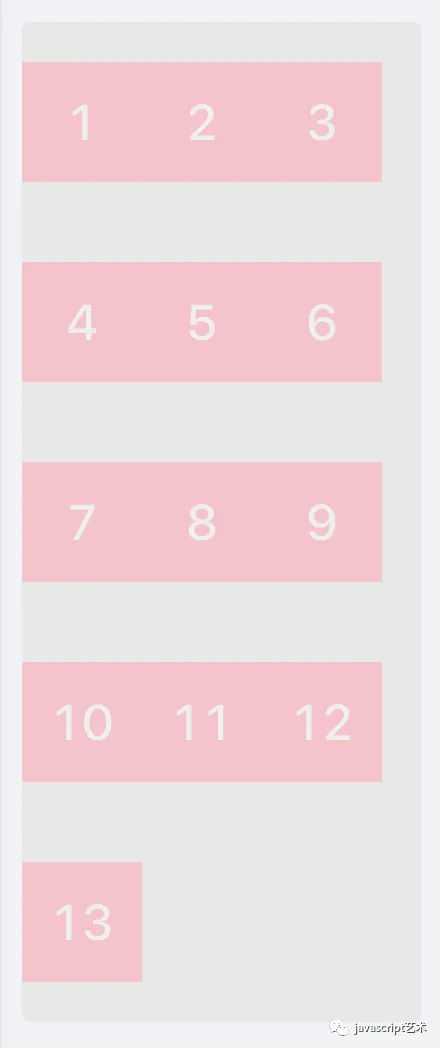
 align-content : 简写形式
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用;默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。
align-content : 简写形式
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用;默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。
flex-start

center

flex-end

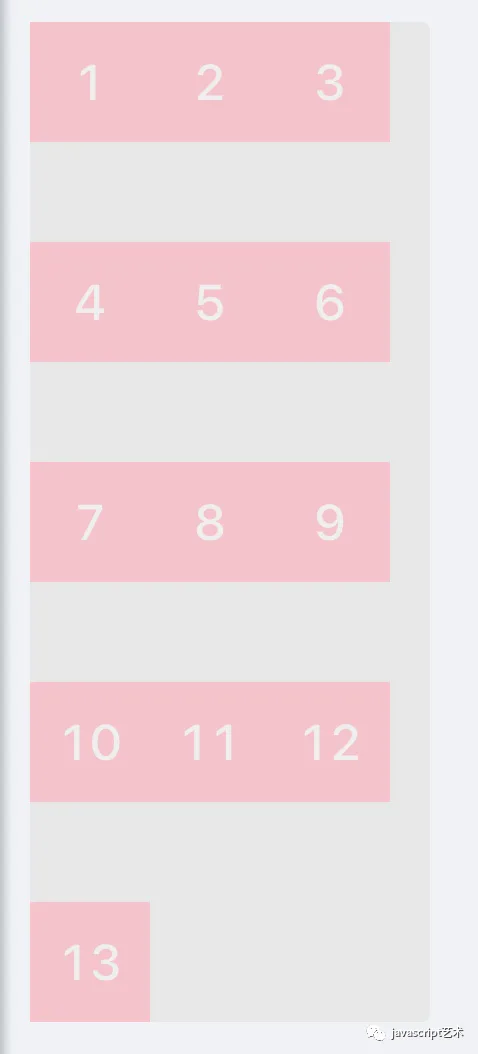
space-around

space-between

space-evenly

order : 项目排列顺序,数值越小,排列越靠前
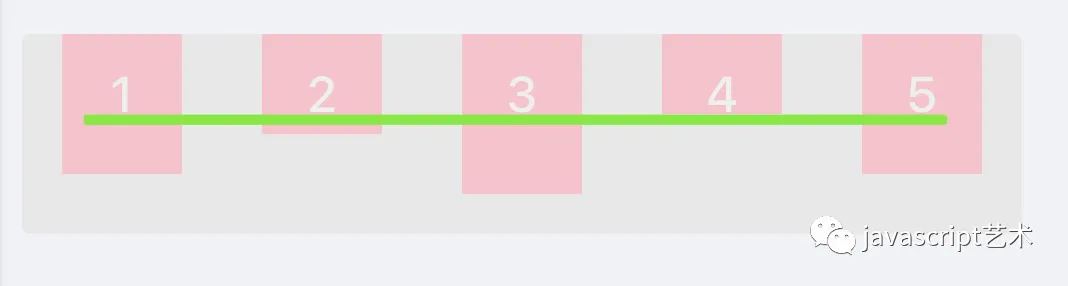
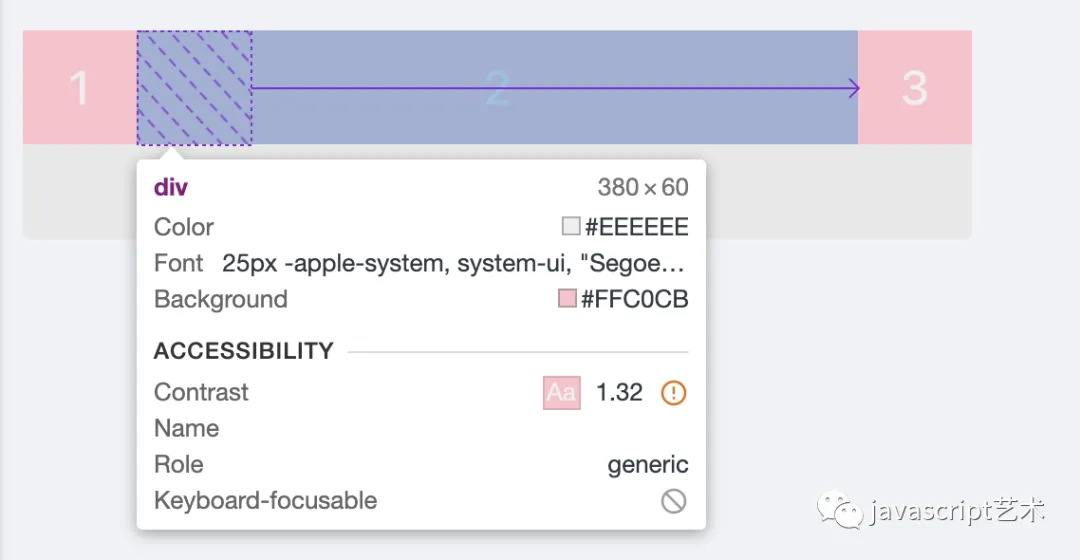
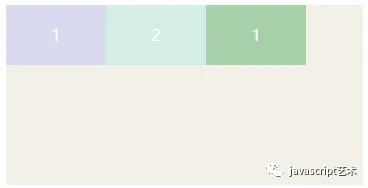
 flex-grow : 项目在有剩余空间情况是是否放大,默认为0,即如果存在剩余空间,也不放大。
flex-grow : 项目在有剩余空间情况是是否放大,默认为0,即如果存在剩余空间,也不放大。
 假设默认三个项目中左右两个个项目都是0,中间一个是1,最后的项目会沾满剩余所有空间。
假设默认三个项目中左右两个个项目都是0,中间一个是1,最后的项目会沾满剩余所有空间。
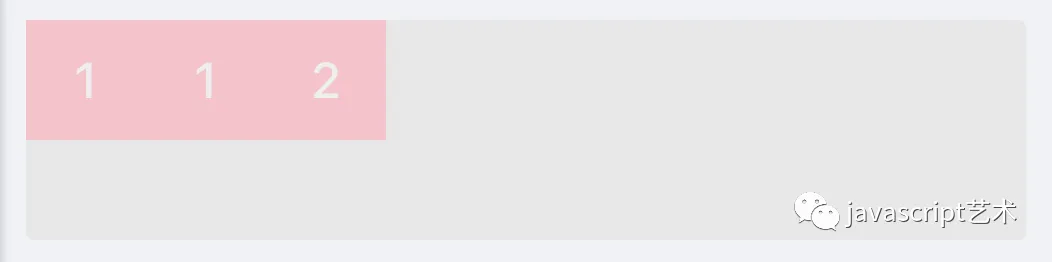
 flex-shrink: 项目在空间不足情况时是否缩小,默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。但如果某个项目flex-shrink设置为0,则即便空间不够,自身也不缩小。
flex-shrink: 项目在空间不足情况时是否缩小,默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。但如果某个项目flex-shrink设置为0,则即便空间不够,自身也不缩小。

flex-basis : 项目宽度,默认auto,保持默认宽度
 flex : 是flex-grow\flex-shrink\flex-basis三个属性的简写,默认0 1 auto
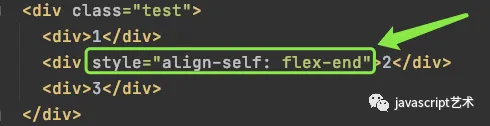
align-self : 继承父容器的align-items属性
flex : 是flex-grow\flex-shrink\flex-basis三个属性的简写,默认0 1 auto
align-self : 继承父容器的align-items属性


通过实战掌握弹性盒子模型!